Even if you weren't around to experience the wonders of classic video games from the 1970s through to the 1990s, it's never too late to develop an appreciation for the distinct art form that evolved to meet the needs of these games. It's an art form we know today as pixel art, and it's one of the best ways to earn your stripes in 2D computer aided graphic design.
The reason for this is that pixel art places heavy demands upon the artist. It requires more discipline and is more rigid than most other art forms. Pixel art forces you to focus and isolate what is most important in an image and use only that, without providing the finer control you could apply in a more detailed drawing style. It's a “less is more” approach to drawing, and it makes you better at drawing.
Pixel art takes time to master. After all, you are creating your images one pixel at a time, and every image requires careful planning. You'll need to learn to work with a limited palette, and without the benefit of natural curves. You'll also be working exclusively in a 2D environment, where if you need a 3D look, you'll need to create it using tricks such as isometric perspective and parallax scrolling.
Learning to animate sprites and backgrounds is also an excellent way to beef up your programming skills if you're handling an entire game project by yourself. Now that mobile devices are more connected and still usually lacking the ability for sustained 3D gaming, 2D games are making a resurgence, and you can actually put these skills to work to earn some extra cash when design work isn't flowing freely to your door.
Pixel art doesn't require any special software. You can create pixel art in any basic drawing program. Many pixel artists started their craft in simple tools like MS Paint, but it's better to use more sophisticated software that uses layers and custom grids, so you can really tweak your designs to perfection. Inkscape is really good for this purpose. It's free, has built-in isometric grids, and works perfectly for pixel art.

On the matter of hardware, you can use a mouse, but I find it easier to use a graphics tablet because I tend to get “mouse hands” when doing detailed art work, so I would recommend using at least a basic graphics tablet.
Why pixel art is ideal
Far too many people use the words illustrator and designer interchangeably. Really an illustrator is far below the level of a designer. Illustrators simply draw things according to the request of their client. Designers design things according to the needs of their client. It's a massive difference.
Learning to create pixel art means learning how to innovate creative solutions to meet very specific needs. It's much more than just drawing. The planning, the attention to detail, the ability to work within the limitations of technology, and devising strategy to overcome those limitations, is what makes a great pixel artist also a great designer.
The world of pixel art
Contrary to what you may expect, the market for pixel art is big and it's growing. Expectations were generally that pixel art would die out once technology reached the point where it was more practical and feasible to use vector art and 3D CGI. In reality there is still strong demand for pixel art and it has actually gained a wider scope of application. Where once pixel art was mainly confined to gaming, it is now used in a very wide range of practical applications.
Some of the areas where pixel art is selling include:
- Mobile games and retro-themed games
- Infographics
- Website design
- Interface design
- Designs used on clothing, key tags, etc.
- Television graphics (eg: The IT Crowd, Good Game)
- Pixel art comics (eg: Diesel Sweeties, Kid Radd)
- Movies (eg: Wreck It Ralph, Pixels)
- Pixel art exhibitions and private collections
There can be other potential markets that arise from time to time. In some ways you can even think of Lego bricks as a kind of pixel art, and it's actually possible to create 3D pixel art with Lego. But that's not going to happen unless you first become a master pixel artist, so let's find out some more about how you do that.
Getting started in pixel art design
The best way to get into this world is to enter some pixel art competitions and learn as you go. Of course when talking about competitions, we mean ones that are free to enter and that don't commercially exploit your work by requiring you to sign over all your rights to the competition organizers.
Good pixel art competitions set challenges that require you to use your skills as an innovative designer to achieve the goal. Sometimes this is simply setting the theme, but it could also include rules such as limiting the number of colors you can use or setting a maximum pixel count. These are all constraints that game designers once had to work under. When you learn the same techniques, in the same conditions, you are developing strong skills and hopefully a better understanding of the entire design process.
Training
There are plenty of free online tutorials and you can purchase books on pixel art or game design to get you going. For a more in-depth introduction, you could consider taking a udemy course in pixel art. At only $35 and taught by an expert game artist (Marco Vale, currently Art Director at Indot Studios), it's very good value.
The pixel art process
Creating any work of pixel art follows a linear process from concept to completion:
- The idea – you decide what you're going to create, or obtain instructions
- Planning – you make choices about how you're going to create the image
- Grid selection – you select the correct grid type for the image you are creating
- Palette selection – you set up a color palette for the image
- Prototyping – an optional step to give you a basic frame work for the outline
- Outlining – you create the basic outline of the major parts of the image
- Smoothing – you fix up any “jaggies” or irregularities to create a better outline
- Coloring – you add colors to the image using the palette you set up
- Shading – you add highlights and shadows to make your image more realistic
- Dithering – an optional step to replicate a true retro feel in a limited palette situation
- Selective outlining – you apply solid lines to selected portions of the image to give definition
- Anti-aliasing – a final smoothing step in which you use color to enhance realism
- Setting – if the image you created is a small part of a larger scene, you set in into its setting
Some steps such as dithering and anti-aliasing may be automatically handled by your drawing software. It depends on what you're using and what options you select.
The idea
Some people regard this as the most difficult step in creating a new work, but actually it probably isn't. Your goal is to decide what you're going to create, or in some cases to take instruction from the client pertaining to what they want. Inspiration can come from the real world around you, or from movies, games, books, and anything else that can help you visualize the objects that will appear in your scene. For this example, we'll create a flower pot that would be a prop in a larger scene.
Planning
In this step you already know what you're going to create, so now you are thinking about how you're going to create it. The first major decision will be whether you're going to design a flat image or to give it a 3D perspective. You'll also decide how detailed or realistic the image should be, whether it needs retro look, and other things like that.
The more realistic you want the image to be, the more pixels and colors you'll need to use, and the longer it will take to create. If you're designing for a competition, some of these choices will already have been made for you, but you'll still need to devise the best way to achieve the result.
A sensible thing to do would be to print out the grid that you'll be working with and use it to make a paper sketch of the finished computer image. This will serve as a reference for the bitmap you create, to help you keep the perspective and scale consistent.
Grid selection
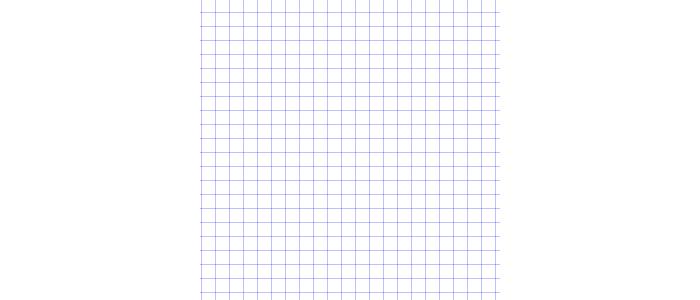
This is determined by the nature of the work you are creating. For flat images, you'll use a standard grid where all the lines intersect at right angles.

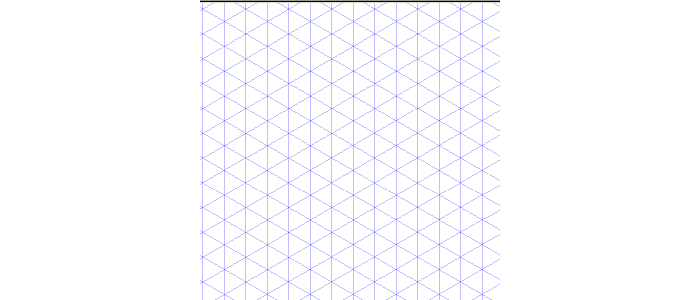
In a 3D scene, you have a choice between using an isometric grid (the most common choice) or an oblique grid. An isometric grid has lines that intersect at 30 degrees:

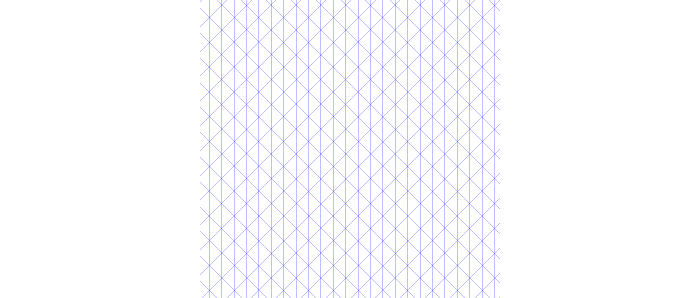
An oblique grid has lines that intersect at 45 degrees:

Oblique drawings are good when you want to include a lot of fine detail, but in general isometric provides a better view and feels more realistic. It's the more widely chosen drawing style for good reason.
Palette selection
You could leave this step until you're ready to color, but actually can help with the rest of the process if you define your colors early on.
Prototyping
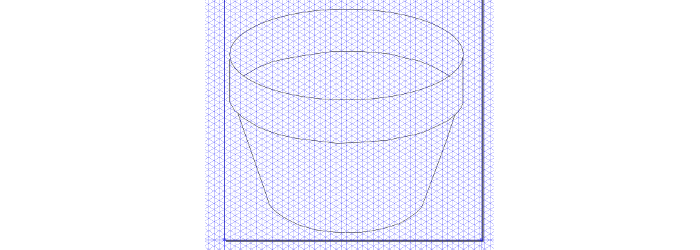
The flowerpot in the example is basically a distorted cone shape, and as with all 2D imitations of a cone, we create that basic shape by using stacked ellipses. This saves time and also demonstrates the value of using Inkscape, because it has algorithms to produce smoother lines on curved edges than many other drawing programs. We just need to make sure the ellipses align nicely with the grid.

Then use some straight lines to connect them (gently curved lines are even more realistic if you have the patience to draw them).

Outlining
In this step, we draw the outline of the image that we want to pixelate. If you made a prototype of the image, this part is easy. First create a new image layer and stack it on top of the other layer (in Inkscape, the new layer automatically has a transparent background). Lock the prototype layer, then select the new layer and use it to trace over your prototype with the pencil tool. Disable grid snapping when tracing curved lines.

If you have any difficulty seeing your new lines, simply reduce the opacity of the prototype layer until it is easier to see your outline layer lines. Don't trace all the lines, just the ones that would make sense.

You can delete the prototype layer after completing outlining, if you wish, or simply make it invisible.

Smoothing
This is a difficult step. For this you zoom in on the curves in the image and try to correct any jagged lines that make the image look less natural. Depending on the level of the image, you may not need to do this (if your image is 32×32 pixels or less, there is very little you could do to improve it by smoothing.
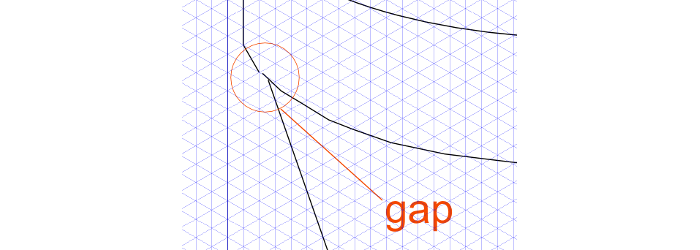
The way to do your first smoothing run is to zoom in on the image so you can see where the curves aren't well defined, or where there are breaks (gaps) in the solid lines. Any gaps will cause color bleeding if you use a bucket fill, so it's a good idea to eliminate gaps. Remember that you're just doing one pixel at a time, which is where a tablet makes the job a lot easier than a mouse.

Coloring
This is what you used to do for fun when you were five, except now it's a lot easier. You can fill large areas of color with a bucket fill, and many drawing programs let you set a gradient that may or may not give you a realistic look. Otherwise it's the same deal as smoothing: zoom in and set your pixels one at a time. Don't make a separate color layer, because your software may not recognize boundaries from a different layer when doing a bucket fill.

Shading
Solid colors are easy, but to get a realistic look, you need to use shading. It's easier to do shading on larger images because they have more pixels for you to work on. The first step in shading is to figure out how the light is hitting your object or scene, and then apply highlights and shadows in a realistic way. At first this will be difficult, but with experience and feedback from fellow artists, you'll get the hang of it. Here I'm only going to shade the back wall of the pot, but it would be better to apply some highlights on the front wall.

Dithering
With a limited palette, you can't always get every shade and color you'd want, and making subtle changes between contiguous areas is difficult without dithering. It's not something that's required on modern hardware, but it's often applied for situations where you want a retro 90s look or where for various reasons you're required to work with a limited palette. Some software can handle dithering for you automatically, or you may have to create your own dithering. This image is too simple to need any dithering, but here is a tutorial that explains how to create a fake dithering effect in Inkscape.

Selective outlining
This means replacing black outlines on internal areas with a more natural looking color and only outlining those portions that need outlining for definition. In real life, the veins on a leaf are not black, so they shouldn't be in your drawing either.

Anti-aliasing
This is similar to smoothing, except you're looking more closely that regions of color that may need “bumping” in order to soften the lines a bit so they seem more realistic. Bumping a color just means choosing a color shade for a pixel between the colors of the pixels on either side of it. Intentional blurring makes lines less sharp. As with dithering, your software may automatically apply anti-aliasing for you.
Setting
Putting your finished object into a larger scene is called setting. You don't need to do this with character sprites or objects that are movable. You can do that later with code. Use setting for fixed objects that don't move. Animated objects should be converted to sprites, which is a topic for another day.
What to do if your image is not pixelated enough
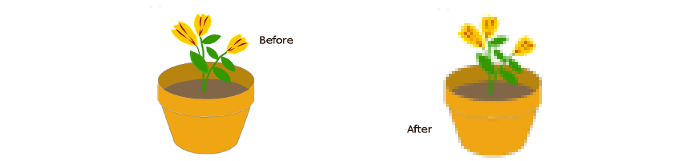
One of the problems is that Inkscape and similar vector programs just do too good of a job of bucket fills, so colors look really smooth and vectory. If you want a pixelated look, then you need to export the image to png, open it in GIMP, and apply the Pixelize filter, which you'll find in the Blur section. This will give you a result like this (which you may then need to anti-alias):

Concluding remarks
Pixel art is far from dead, and good pixel artists still get a lot of respect in the design community from those who understand the dedication it takes to become a master. Learning to construct images pixel by pixel makes you a better designer, and possibly a better engineer as well. There is still a strong market demand for pixel art and relatively few talented pixel artists on the ground who are serving that need. You can make money in pixel art, or simply use it as a way to beef up your skills. Either way, it's fun and rewarding, well worth doing.







Comments 0 Responses