People love to see what they buy. Images have a way of engaging people. Since an image could communicate a message in a clearer way, sometimes better than words, it is necessary to consider how images can improve your conversion rate.
The truth is that customers expect freshness, glamour and personalization every time they return to a site. And this is accentuated by a research from Invesp:
- 56% of online shoppers are more likely to shop on a site that provides personalized recommendations
- 57% of shoppers will give personal info if they benefit from it.
- Personalized ads convert 10 times better than ordinary ads.
One of the themes of this post then is how you can use great images to reach at the emotions of your customer and influence your relationship, thus building a better relationship with your customers.
At the end of the day, there is a psychological principle that influences a buyer’s decision, and the right images are a fundamental part of this.
Appealing to your customers emotions with the right images
Study after study has shown that when we buy a product, it is for an emotional reason. It goes beyond saying that a user simply browser, he/she also wants to experience it. And this is where the right images come to play. While the right images can improve your conversion it is up to you to engage the user’s senses. One way to do this is by using images or techniques that helps them imagine the experience with your company’s product. For example, Coastal an ecommerce store that sells glasses and contact lenses, has a “try-it-on” feature that allows customers to see what they’d look like in new glasses.
Yes with the right images that offer a user a fantastic experience and appeals to their emotions you can improve the conversion on your site and the engagement you have with your target audience.
Using images that appeal to the emotions of customers
Quality and detailed images have a way of appealing to the emotions of your customers which is important if you want your website to convert. Use 360 degree photos and place them carefully in an area your customer can comprehend pertinent details about your product. Displaying the product in many angles and details as possible helps the customers to know only see what they are getting, but also to identify with it. You will likely be decreasing your return rat when you provide alternate views because you will be showing customers what they are getting. For ecommerce sites that sell expensive goods, alternate views are a must because online shoppers who come to such sites will be very much interested in product authenticity. One ecommerce site that uses this strategy well is Tigerdirect.com. Tigerdirect.com offers multiple views of their products and it is a terrific website to analyze when it comes to product pages.
Using larger images to increase conversions
Larger images increase conversions. During an A/B test, Skinner Auctions blew up the images in their online catalogue by 28%. The result – 63% more visitors clicked on the button to start the bidding proves. Even when the bigger image meant much of the page content had to be pushed below the fold, it simply showed that visitors were more concerned about the image rather than scrolling down to see more content.
In another A/B test ran by conversion rate optimization agency Optics on the site of their client MALL.CZ. blowing up images of products on the website led to 9.46% increase in sales which meant that regardless of product types larger product images seemed to deliver better results.
Using relevant images
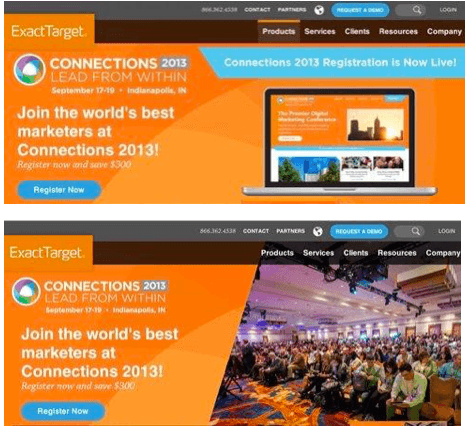
It is simply not enough to pick any image. Rather it is imperative to select images that are relevant to the messages on the landing page. In a test done by ExactTarget to attract attention to a Premier Digital Marketing Conference, ExactTarget replaced the laptop image on the landing page with a more appropriate conference image.

The result for the second image beat the original by 40.18%. Why this second image must have beaten the first image was due to relevance, it better related to the thought of a lively marketing conference. Users must have felt more connected with this second image because there was an impression of a perfect buzzing venue.
Indeed, it is up to the ecommerce site to select images that are relevant to the messages on the landing page. A compelling image that is purposeful to the goals of your website does more than beautify the site but certainly drives result.
Using eye tracking data to improve your conversion rate
Some ecommerce sites these days use eye tracking data and apply it to their site. There apparently are a lot of commonalities in how people move their eyes on the website they visit. There are several lessons and benefits you can gain from eye tracking data, since these can improve your conversion rate on your site.
- People love media
- Use the right images. Using the wrong images can actually decrease the credibility of the site.
- Men and women look at different things, so appropriate your images only to the right target audience.
- Simplicity could give you the conversion rate you desire. A simple design and removing unnecessary elements on your site could guide your customer to taking action on your site.
- People read from left to right. This is why it is important to put call-to-action buttons or even form fields higher on the web page towards the left side.
Using testimonials and videos
Here are some reasons why video clients testimonials is beneficial for your business; it provides additional marketing for your business, boosts your credibility, makes your business more memorable and raises your level of customer service. Furthermore according to a study, testimonials increased sales by 34%. Everyone is more likely to buy a product that is recommended by another customer. For example Neil Patel, founder of Quick sprout admits that the check-out page that included a testimonial in the sidebar converted 6.38% better than the check-out page that didn’t include a testimonial for his Quick Sprout membership program. A testimonial at the end of the day offers social proof to a customer that your product should be tried and bought.
Using trust badges
You may question, what does trust badges have to do with improving conversion rates? The reality though is that as online fraud continues to rise, it is necessary to make the customer feel secure. As time-tested practices say, when your customer trusts or believes in you he/she is more likely to buy from you.
Putting a “trust badge” on checkout page is an opportunity to increase conversions. Bag Servant an online shopping brand that intends to revolutionize handbag shopping online tested putting a trust badge on their site and discovered there was a boost of 10.27% with 98% chance to beat the original while product exploration saw an increase of 60.42%.
Having a call to action button
Your call-to-action is an image that represents the tilting point between bounce and conversion. Your call-to-action is what provokes an individual to take an action online or not whether it is downloading a song or filling out a form or making a purchase. This is why it can account for more than 35% of your conversion rate.
Design principles to boost conversion rate
If content is king then design is queen. Use colors that convey the right feel and be sure to look for colors that are different from the background colors on your page. Green on yellow background will not be as nice as yellow on royal blue. The color variations you use on your website should be one that draws visitors’ attention instantly.
Here are some reasons why you should optimize the images on your website:
- Optimizing images will lower file size more than any other aspect of the average page
- Images constitute 64 percent of the average web page
- Lossless image optimization leaves an image looking exactly the same while reducing file size in the region of 20-40 per cent for PNGs and 5-20 per cent for JPEGs
- Optimizing images on your website is actually an easy web performance task you can do.
Here are some ways you can actually optimize the images on your website:
Lossless optimization
You can download and use either ImageOptim for OS X or FileOptimizer for Windows and Linux to batch-optimize your images. With these applications all you need to do is drag and drop a folder of images into the application and allow some time for the process to work. The process is easy and you can reduce image file size without changing its appearance.
Correct the dimensions of your images
Be sure that the actual images have the same dimensions as the area you want it to be displayed in.
Remove and audit images
Once in awhile you can check on earlier design decisions you made on your website and analyze if you still need every image. Remove or audit your images.
Apply the right file format
These days there are three major image formats to choose from. It could be JPEG, PNG and GIF. If you require photograph, then choose JPEG. If you want a photograph with transparency, then choose lossy PNG. If you want animation, choose lossy GIF.
Name your image files
Another way you can optimize your images is by naming your files rather than use them with their original names.

Tools for optimizing images:
- Tiny PNG

Tiny PNG supports compression of both .png and jpeg files. As many as 20 images can be compressed at a time using this tool. Each image can be downloaded and saved to your computer or Dropbox account.
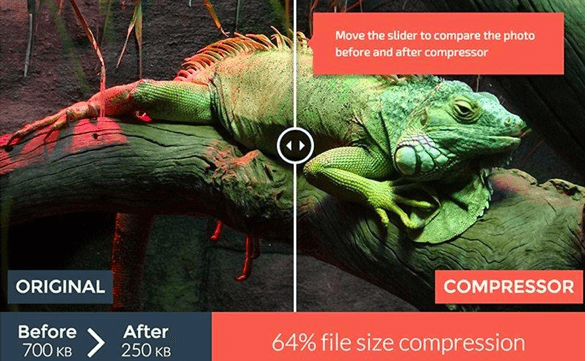
- Compressor

Compressor.io is an optimization tool that allows you to choose between high quality reduction and same quality compression. However this same picture quality compression is only available to JPG and PNG images. The file savings though are small and not as large as TINY PNG.
- JPEG Optimizer

While the JPEG Optimizer is a tool that does well to decrease file size, the compressed image quality is not as good as the original. It also doesn’t allow to do bulk image compression.
- Optimizilla

One of the key features of Optimizilla is that it can allow you to control the quality reduction. It has a convenient slider that allows you to select on a scale of 1-100 how much quality you want to be reduced.
- Kraken

Kraken is a tool that has similar features to Compressor.io where you can choose between high quality reduction and same quality compression. However you have optimum performance with Kraken.io because you can unlock and resize images, save to drop box, upload an unlimited amount of images and has unlimited image file sizes available to you.
Images that drive conversions
High quality images that create the perception in the mind of the customer they are offered a product or service of high quality. One company that does this very well is Airbnb. According to the online accommodation site listings with professional photographs are booked twice more than listings with amateur photos.
Images that feature the customer
A prospective buyer can see him/herself using a product when they see another customer using the product or service. Images are more real to a visitor on your site when they show the target customer. This can be a social validation since the prospective buyer will think others are already happy using the product.
Summary
- Use images that appeal to your customers emotions.
- Larger images are more effective than smaller images in increasing conversions.
- Let your images have relevance.
- Your images should be detailed and have alternative views of your product.
- Let your images guide your customer to the desired area where they can make a decision.
- Use testimonials and videos.
- Use trust badges.
- Use tools to optimize your image quality.
- Take advantage of certain design principles to improve conversion.







Hi Mike,
Can you speak more to this segment of your article? I’m looking specifically for data that backs up this statement, and how it relates to product photography and offering a scale image, or image of the product in use. I’d like to offer customers photos with jewelry on a model to show scale and add that personal feel to break through the static product-on-white barrier between a customer and their checkout process. Thoughts?
“Images that feature the customer
A prospective buyer can see him/herself using a product when they see another customer using the product or service. Images are more real to a visitor on your site when they show the target customer. This can be a social validation since the prospective buyer will think others are already happy using the product.”
Thanks,
Karl